Wireframing: 10 Best Practices and Guidelines

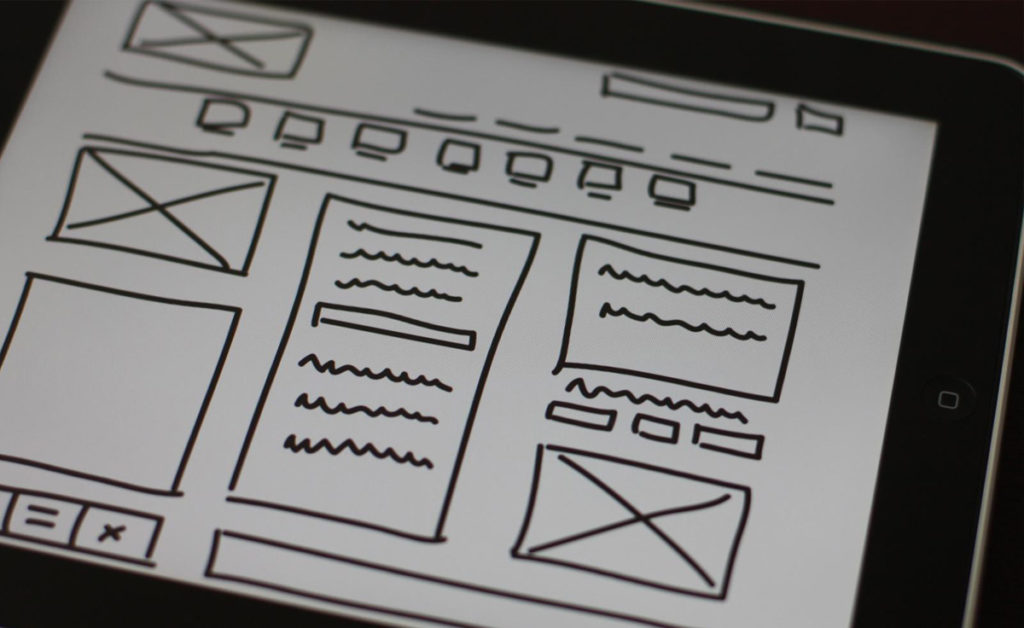
At the wireframing stage of the website design process, ideas are raw and unpolished. Wireframes, whether they’re created on a scrap of paper, a whiteboard, or in a software program, illustrate relationships between elements in a project such as navigation, imagery, and calls to action. If we think of wireframing as a tool, its purpose is to create a space for conversations about design. They also allow for you to quickly generate multiple versions of a design while keeping the ideas flowing.
The best way to tell if wireframes are hitting the mark is to take a step back and ask this question: When I share my wireframes, are the conversations about the execution of the wireframe or the design I’m creating?
If your creative discussions are getting stuck on “how your wireframes look”, you may be missing the mark. Usually, it comes down to one or more of these problems:
- Your wireframes are executed poorly.
- You failed to set clear expectations with the client about how you are using wireframes as a tool to hash out ideas.
- Your wireframes are too polished. Wireframes are a rough draft of an idea and should look as such.
10 Best Practices and Guidelines

Wireframing is about churning out ideas rapidly. You need to consider them as a rough draft. A painter doesn’t just immediately put paint to canvas; they will sketch out ideas on whatever is readily available. The same idea applies to web design. To do this correctly, you need to explore multiple directions and opportunities quickly, concentrating on ideas and solutions without a specific agenda. Don’t get trapped in your wireframes! Below are 10 best practices to use as a guideline to go from creating mediocre wireframes to something much more amazing.
1. If you must use color, use it intentionally.
Color is powerful! Because it is so powerful, it can be distracting. If you plan to use color in your website wireframes, use it sparingly and consistently. Be sure to choose a color not in the client’s palette so you can focus the conversation on the experience you are creating and not the visual design, which will come later.
2. Consistency is key.
Your wireframes are not meant to be distracting. They’re meant to create a conversation about the overall user experience. One of the best ways to do this is to be consistent with things like typography, spacing, and delivery.
3. Use real content.
If you don’t have content, write it. If that’s not your strong suit have someone else write the content for you. Filler text like Lorem Ipsum, or my personal favorite Bacon Ipsum, can be powerful design tools, but as any designer will tell you the design will change with the actual content. Best to have this in place from the beginning. It also gives you a better idea of what the client is all about.
4. Never do it alone.
All I’m saying here is share your ideas. When we share ideas, their potential for greatness doubles. Most times, you’re not the expert, so get past your ego and reach out for some feedback. This is one of the best things about being in a creative environment. If you work alone, reach out to your peers via personal contacts or one of the various creative commons outlets online. Don’t ever be afraid to present your unique website design layouts to users. As designers, we tend to get caught up in the aesthetics and sometimes overlook the simple things, a user will notice the absence of said simple things.
5. Communicate design elements statically.
Wireframing and prototyping serve very different purposes. Website wireframing will allow you to communicate key functions or interactions statically. Ask the client what they need. If user testing is an important part of the project, prototyping may be the way to go. Prototyping is more time consuming than wireframing though, and should be used sparingly.
6. Set goals and expectations.
Talk with the client about how you are going to use wireframing as a tool. If you don’t meet the client’s expectations, it doesn’t matter how amazing your work is or how clean the design is, they won’t hear you. The best way to avoid failed expectations is to be proactive and communicate clearly and often from the beginning.
7. Set yourself up for success.
If you’re using one of the many wireframing programs out there like Moqups, don’t let the program be a time suck, or keep you from designing something the way you want to. Take the time to learn the basics or use a different medium like sketching or whiteboarding. Programs like Photoshop or Illustrator can also be very useful wireframing tools.
8. Detach.
Don’t get too attached to your wires, they’re not portfolio pieces. The entire idea of wireframes is to churn them out quickly and move from one idea to the next without giving it much thought. You have to be willing to entertain change and change directions often.
9. Be selective and keep it simple.
When we have a bunch of ideas, it’s easy to try and make them all work together or mash parts of one idea into another. While mad scientists are cool in monster movies it’s not always a good idea to be a mad designer. Give each idea it’s own space, and room to breathe.
10. Control the conversation.
Meaningful conversations about a design don’t often happen by themselves, no matter how perfect your wireframes are. Support your wireframes by controlling the conversation. If things get off track, don’t be afraid to interrupt politely and ask deliberate open-ended questions. Sometimes you have to reel a client back in so that the conversation about the design stays linear instead of turning into a tangled mess of ideas.
The Right Tool for the Job

Nothing looks cleaner than an updated site. But, do you need to be redesigning? Sometimes a client believes that a new website will deliver the leads and traffic they’re desiring. While that’s not always the case, we always recommend satisfying that “re-design bug” with our easy-to-complete, website redesign quiz. In under 3 minutes, you can discover how your site is actually performing, and if it’s time for a redesign. Take our website redesign quiz now, here!
After deciding that a redesign truly is the best option for you, wireframes should be used during the beginning phase of creating a new website.
Brainstorming and sketching rapidly on whiteboards allows us to explore multiple solutions and identify new opportunities. Ideas are more easily prioritized once we can identify the potential impact of each new one. Good wireframes allow us to easily experiment with new ideas in our design process.
Good web designers spend time figuring out the right tools to solve design problems. A great tool at the wrong time can be a waste. Think of wireframing as tool in your tool belt, grab it when you need it and use it in combination with your other tools. Trust your skills as a designer. Never be afraid to push the boundaries of design and try new things.