Mobile Websites
- How to make sites mobile friendly?
- Are all sites mobile friendly today?
- Is Reponsive Web Design mobile friendly?
- How do you design for mobile?
Mobile Friendly Website Design
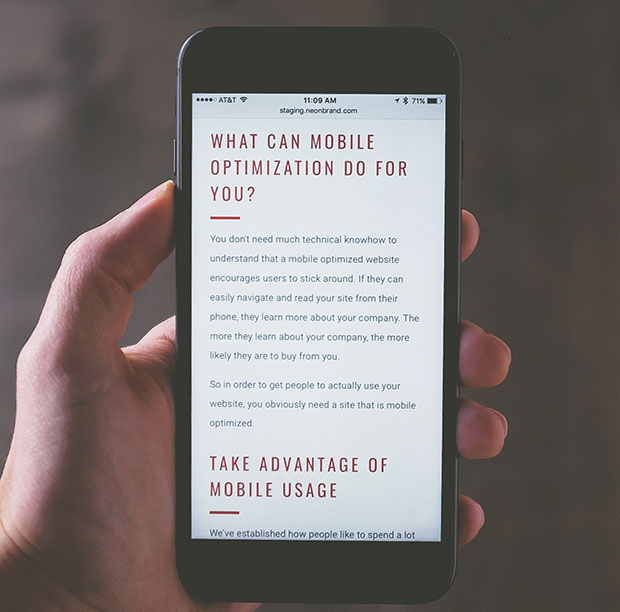
We live in the age of the Smartphone and more and more people are relying on phones as their primary way to access the Web — so having a mobile-friendly website is a must! A dedicated mobile website is different than a responsive website because it requires a separate design and sub domain where users only get a portion of your full website’s content and functionality. This is an issue with dedicated mobile sites because achieving content parity is extremely important. Content parity is the idea that you serve the same content on your mobile website as you serve on your desktop version. Some websites are very large and it can seem like a daunting task to add all of the same content from the desktop version, so choosing a responsive website design may be the better way to go; dedicated mobile sites run the risk of confusing or frustrating users who interact with your site on mobile and desktop if the content is not consistent.
The key difference between a dedicated mobile website and a responsive website is that the dedicated mobile experience will only work for mobile devices while responsive design should work for any device.
Why Mobile Web Design Should Be Responsive
Some of the drawbacks of dedicated mobile websites are the need to slim down content for performance quality. This can be a pain if a user wants to find information they’ve browsed on desktop version and they suddenly can’t find it on your dedicated mobile site, which is why content parity is crucial. Dedicated Mobile sites also increase the time it takes to design and develop a website. Instead of one site being designed and developed you are essentially getting a second mobile web design.
It is rare instances that a digital marketing agency would recommend a separate website just for mobile. Almost everything today is built with “Responsive Web Design” technology so it adepts well to all screen devices regardless of size.